Monday, 7. July 2025 Week 28
In spirit of the More Purple Links, Please article, I've added some purple color to the visited link style on the blog.
To blend in with the existing text color, I've used the color-mix() CSS function:
:root {
--body-text-color: #454545;
--body-visited-link-color: color-mix(in srgb, var(--body-text-color), #518 75%);
}
a:visited {
color: var(--body-visited-link-color);
text-decoration-color: var(--body-visited-link-color);
}
Sunday, 6. July 2025 Week 27
Inspired by the post from David Bushell, I spent some time to add syntax highlighting to the blog.
It has been an item on my todolist for a long time.
I've always hesitated as I wanted to avoid having server-side rendering that generates a big amount of HTML tags just to add some color.
But now with the approach of using the new CSS Custom Highlight API, this is no longer an issue, as no additional HTML tags are injected.
To make things easy I built my solution on top of the custom <syntax-highlight> element.
This makes it very smooth to add syntax highlighting in a post.
For example the following is the source code for the helloworld.c post:
<pre><syntax-highlight language="c">void main(){puts("Hello World.\n");}</syntax-highlight></pre>
The custom element uses Prism to tokenize the text, which brings support for over 250 different languagues.
This is great, as I've accumulated quite a collection of different code snippets over the years.
There is some
Terraform,
Python,
Perl,
PHP,
Bash,
CSS,
Javascript,
HTML,
Nginx
and plenty of others 😎
Thursday, 29. May 2025 Week 22
In the You can style alt text like any other text article, Andy Bell showcases how the alt test of images can be styled with CSS.
And then goes on to provide a smooth gracefully degrading experience by leveraging JavaScript to style image loading errors differently than successfully loaded images.
I like that CSS gives us plenty of opportunities to add finer details when we want them.
One of those finer details is making the experience of an image not loading a little better.
The alt text is surfaced on the page when an image fails to load.
It’s yet another reason to write good alt text and really hone your skills in creating a user-focused experience by being descriptive.
What’s happening here is I’m hooking a function up to the <img>’s built-in onerror event.
When that event fires, I’m setting a data-img-loading-error attribute.
(via)
Sunday, 18. May 2025 Week 20
This year, I missed the CSS Naked Day.
I very much like the idea of ensuring my blog is also readable without CSS.
Thus to make sure I'll not miss it next year, I've added the following snippet into my nginx config:
set $csp_style "'unsafe-inline' blog.x-way.org https://*.disquscdn.com https://gist.x-way.org/assets/";
if ( $time_iso8601 ~* ^20[0-9][0-9]-0?4-0?9T.*$ ) {
set $csp_style "'none'";
}
include /etc/nginx/conf_includes/x-way.org_security_headers;
It's using a very basic mechanism to ensure no CSS is shown on April 9 next year (or any other year)
First it checks if the date is April 9, and if yes it sets the variable for the style-src Content-Security-Policy header to 'none'.
Which forbids the browser to load any CSS when rendering my blog.
Now let's see how it looks next April 9th ☺️
Sunday, 11. May 2025 Week 19
Added some subtle links to the next and previous posts.
Turns out this is a built-in feature of Jekyll, which I never thought about using so far :-)
Here's the snippet which I just added to my custom post layout template:
<footer class="navfooter">
<nav>
{%- if page.next.url %}
<a rel="next" href="{{ site.url }}{{ page.next.url }}" title="{{ page.next.title | strip_html | escape_once }}">←</a>
{% endif -%}
{%- if page.previous.url %}
<a rel="prev" href="{{ site.url }}{{ page.previous.url }}" title="{{ page.previous.title | strip_html | escape_once }}">→</a>
{% endif -%}
</nav>
</footer>
(Only thing left now, is to tame the ugly Disqus comments section so these links become more visible…)
Saturday, 10. May 2025 Week 19
The Yeah, I Made It Lilac post inspired me to try to do something similar here.
I was wondering how complicated a post-specific style-sheet would be.
Turns out it can be quite simple.
First I changed my current style-sheet to use custom properties to define the colors in the :root pseudo-class.
This allows to make simple modifications without having to re-define a style-sheet from scratch.
Basically it is enough to re-define some of the custom properties with new colors, and everything else inherits them.
I already had some templating logic in place allowing to inject custom stylesheet fragments (eg. for the About and Statistics pages).
And a positive surprise, the logic behaves as desired when used for blog posts as well.
The custom stylesheet is injected when the page of the post is loaded, but is not injected when the post is shown as part of a collection (home page, archives, categories etc.).
Thus limiting the change to exactly the page of the post, and not messing with the style-sheet of other pages.
So in the end the lilac.css file which is injected for this post is quite simple:
:root {
--border-color-3: #6952a7;
--border-color-2: #a076c6;
--border-color: #ddabe2;
--pre-bg-color: #f7f7f9;
}
Tuesday, 29. April 2025 Week 18
In the Hiding elements that require JavaScript without JavaScript article, dade explains techniques to hide elements when JavaScript is not enabled.
The result is a generic class that can be applied to hide elements, and works with a clever use of <noscript>:
<noscript>
<style>
.d-js-required {
display: none;
}
</style>
</noscript>
(via)
Sunday, 23. February 2025 Week 8
Nice article by Mike Sass explaining how he added shark fins to the <hr> on his site: Shark Fin <hr>
(via)
Sunday, 12. January 2025 Week 2
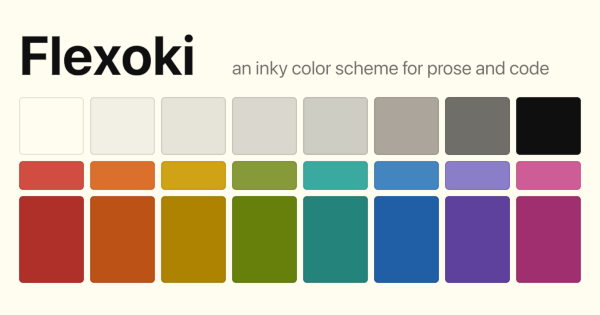
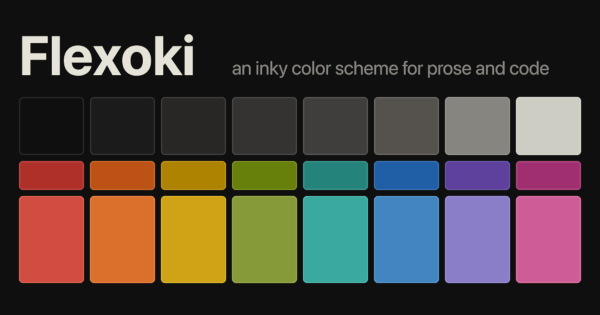
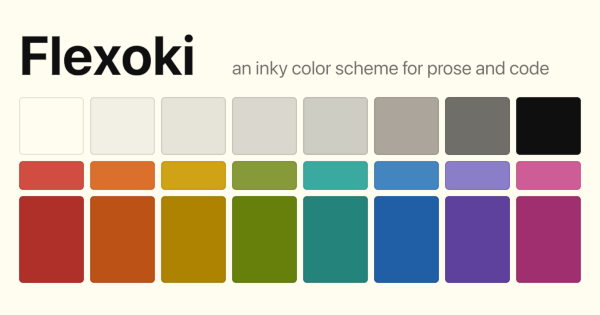
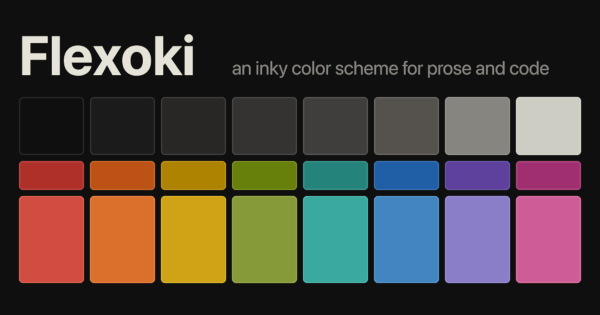
Flexoki — a great looking color scheme inspired by paper and ink colors.
Flexoki is an inky color scheme for prose and code.
Flexoki is designed for reading and writing on digital screens.
It is inspired by analog inks and warm shades of paper.
Flexoki is minimalistic and high-contrast.
The colors are calibrated for legibility and perceptual balance across devices and when switching between light and dark modes.


Full Flexoki palette.
(via)
Monday, 30. December 2024 Week 1
Text fragments allow linking to any text on a page, not limited to <a name="anchorname"> anchors or elements with an id="anchorname" attribute.
To achieve this it introduces the special #:~:text=... prefix which browsers recognize and navigate to the text on a page.
https://example.com#:~:text=[prefix-,]textStart[,textEnd][,-suffix]
The simplest case is to just use textStart:
https://blog.x-way.org/Misc/2024/12/27/Scheduled-Screenshots.html#:~:text=GitHub%20Action
example link
By using the textEnd we can link to a whole section of a text:
https://blog.x-way.org/Misc/2024/12/27/Scheduled-Screenshots.html#:~:text=steps,per%20month
example link
And with prefix- and -suffix we can further control the exact location when there are multiple matches:
https://blog.x-way.org/Misc/2024/12/27/Scheduled-Screenshots.html#:~:text=blog-,screenshots
example link
https://blog.x-way.org/Misc/2024/12/27/Scheduled-Screenshots.html#:~:text=screenshots,-repo
example link
There is also a corresponding CSS pseudo-element which can be used to style the linked to text fragment on a page:
::target-text { background-color: red; }
(via)
Friday, 27. December 2024 Week 52
In this article Max explains how to build a highlighter marker effect using only CSS.
The result is a nice looking effect to spice up the default highlighting style of the <mark> element.
This is the resulting CSS code from the article (now integrated in the blog here):
mark {
margin: 0 -0.4em;
padding: 0.1em 0.4em;
border-radius: 0.8em 0.3em;
background: transparent;
background-image: linear-gradient(
to right,
rgba(255, 225, 0, 0.1),
rgba(255, 225, 0, 0.7) 4%,
rgba(255, 225, 0, 0.3)
);
-webkit-box-decoration-break: clone;
box-decoration-break: clone;
}
Thursday, 26. December 2024 Week 52
Two nice CSS tricks from Alex:
Sunday, 22. December 2024 Week 51
In the Pseudoscripting with <noscript> article, James McKee explains a nice trick for writing CSS that detects when Javascript is disabled.
It combines the <noscript> element with a Container Style Query, to provide clearly defined CSS classes that are active/inactive whenever Javascript is enabled/disabled.
I took this as inspiration to make some recently added Javascript-only pages on the blog degrade a bit more gracefully for non-Javascript users.
In the case of the On this day page and the Search page, there is now a message shown explaining that this functionality requires Javascript.
This is done simply with the <noscript> element and works well.
Additionally I used a trick similar to the one from the article to hide the Javascript-only content with CSS on these pages (eg. the search form).
This is achieved with the following CSS class definition which hides elements when Javascript is not enabled.
<noscript>
<style>
.js-only { display: none !important; }
</style>
</noscript>
With this in place, I can now mark all Javascript-only elements with the js-only class.
They are then hidden when someone uses the page with Javascript disabled, and visible for everyone else.
Tuesday, 17. December 2024 Week 51
While integrating Opengist to serve code snippets in the blog, I discovered that everytime a snippet is loaded a _csrf cookie is set by Opengist.
This is not very cool, and I've found a way to prevent this using nginx.
Why is this _csrf cookie not cool on embedded code snippets?
- It is not necessary (as the embedded code snippet does not provide any links/actions to perform on the Opengist instance where CSRF protection would be needed).
- It sets a third-party cookie for everyone visiting the blog.
- It breaks caching of the embedded code snippets on browser side (as the cookie is updated on every request).
How did I prevent the _csrf cookie with nginx?
I'm using the following (simplified) nginx reverse proxy config in front of the Opengist docker container.
It has a conditional if section where the headers-more-nginx-module is used to remove the Set-Cookie HTTP header, on the responses for the embedded code snippets.
The if condition is specific to my username and will need to be adjusted to your setup of course.
server {
server_name gist.x-way.org;
location / {
if ( $uri ~* ^/x-way/[0-9a-fA-F]+\.js$ ) {
more_clear_headers "Set-Cookie";
}
proxy_pass http://127.0.0.1:6157;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
}
}
This is a quite ugly hack.
I submitted a pull-request for Opengist to exclude the embedded code snippets from the CSRF middleware.
Let's see where this leads 🤞
Tuesday, 10. December 2024 Week 50
oxipng is a lossless PNG compression optimizer written in Rust.
On an initial test it seems to perform better than pngcrush.
(via)
Sunday, 8. December 2024 Week 49
I added a client-side search functionality to this static blog.
Similar to what is explained in this article by Stephan Miller, I added a search functionality to the blog.
The challenge was to do this while keeping the blog a static generated site.
Thus the choice to do all of the search client-side in JavaScript.
The way my current implementation works, is that there is a JSON blob with all the posts ever written in this blog.
This is loaded to the browser and indexed using Lunr.js.
The resulting search index is then used to provide the search functionality.
It comes with some convenient built-in search modifiers such as +, - and *.
To avoid reloading the whole JSON blob for each follow-up query on the search page, it intercepts the default form submit action and handles the search client-side.
Thus re-using the computed search index and saving the additional roundtrips accross the network.
Friday, 11. October 2024 Week 41
The Blockquotes and Pre-formatted text sections in the HTML for People book inspired me to improve the styling of the blog.
The following code now defines the visual appearance of blockquote and pre elements in the blog:
blockquote {
border-left: 1px dotted #ffbb18;
padding-left: 21px;
margin-left: 21px;
}
pre {
background-color: #f9f7f7;
border-radius: 4px;
padding: 4px;
}
To see it in effect, scroll down to the Hidden Pref to Restore Slow Motion Dock Minimizing on MacOS or Notifying external services about changes in the blog posts.
Saturday, 14. September 2024 Week 37
To help regular search engines be less confused about the various pages of the blog (especially multiple generations of old inherited URL schemes), I added canonical hints to some pages.
Mostly straight-forward, except for the archives where I chose the concise /year/month/ scheme instead of the full /archive/archive-year-month.html.
Curious to see how this works out. Currently the links in the navigation and overview point to the full URLs, and the short ones are only implemented with rewrites in nginx and visible in the canonical hints.
Tuesday, 10. September 2024 Week 37
Applied the CSS flexbox mechanism to the archive page.
This helps to transform the steadily growing lists of monthly archive links into a more userfriendly layout, going from a single column to eight columns and bringing all the links above 'the fold'.
Sunday, 11. August 2024 Week 32
Added the HTML5 Validator GitHub Action to the repo of my blog.
It runs after the Jekyll site generation step (and before the deploy-to-server step) to catch invalid HTML syntax.
It is configured to validate all generated pages, and promptly surfaced some invalid HTML.
This was rather surprising, as I manually did run the validation for the blog pages not too long ago.
Turns out when you have a blog with 20 year old comments, then some of them have HTML from 20 years ago which is no longer valid nowadays 🤷
After a round of fixing old comments, all HTML validaton errors are now gone ✅
And future invalid HTML syntax will be alerted upon before it ends up on the Internet 😎
Saturday, 10. August 2024 Week 32
Following up on yesterday's post about the Website Carbon Calculator, I saw that there is also the option to add a Website Carbon Badge.
Quickly this badge was added to the About page.
To make it more accurate and avoid hitting their API every time someone loads the About page, I made some changes to the provided code:
- Calculate the results for the front page of the blog instead of the page where the badge is displayed (which would be the less significant About page).
- Call the API to load the JSON file with the CO2 results only once per week via a cronjob instead of every time someone new visits the About page.
- Have the script load the cached JSON file from my server instead of directly calling the API.
- Store the CSS and Javascript required to render the results on my own server instead of using the unpkg.com CDN (also helps with the above custom modifications).
Friday, 9. August 2024 Week 32
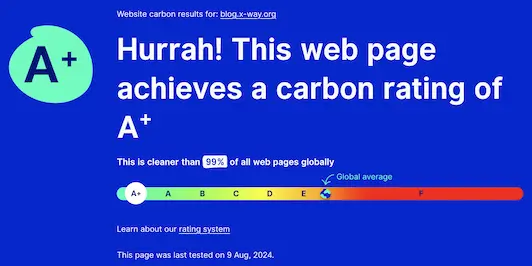
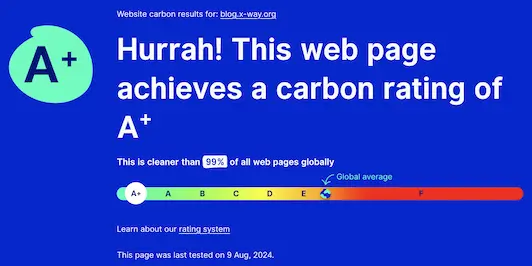
While surfing around, stumbled upon this cool tool which allows to calculate the carbon footprint of a website: Website Carbon Calculator.
After having it analyze my blog, I was very pleased to see the resulting A+ carbon rating 🎉
The tool reports that every time someone loads my blog, 0.01g of CO2 is produced.

I suspect that this value and rating might fluctuate based on how many images or videos appear in the last 10 posts shown on the front page of the blog.
The results page, also allows to calculate how much CO2 would be produced in a year based on 10, 100, 1000, … monthly page views and compares this to everyday tasks.
Having 1000 monthly page views on this blog over a whole year, theoretically produces as much CO2 as boiling water for 16 cups of tea 🍵
(via)
Wednesday, 7. August 2024 Week 32
As the CSS code of the blog has been growing lately, I moved it from inline <style> definition to a dedicated css/plain.css file.
With caching headers configured to cache *.css files for 10 days, this brings the problem that browsers need to be instructed to load a new version whenever the content of the file changes.
Removing the caching headers is not desired (as we want to leverage caching and the file does not change so often after all).
Thus I came up with a different workaround:
We add a query parameter to the <link> element that references the CSS file, and then change this query parameter whenever the file content changes.
This way browsers will load the newest version and keep it cached until a newer version is available.
To achieve this, the following script is used to compute and inject the query parameter into the layout template before running Jekyll to generate the HTML pages for the blog:
#!/bin/bash
CSSFILES="css/plain.css"
TARGETFILE="_layouts/x-log.html"
for CSS in $CSSFILES ; do
sum=$(sha256sum "$CSS"|head -c 6)
sed -i -e "s_${CSS}_&?${sum}_g" $TARGETFILE
done
It performs the following change in the template file.
Before:
...
<link rel="stylesheet" href="https://blog.x-way.org/css/plain.css" type="text/css" media="all">
...
After:
...
<link rel="stylesheet" href="https://blog.x-way.org/css/plain.css?f00bad" type="text/css" media="all">
...
As the computed query parameter is based on the hashsum of the content of the CSS file, it only changes when the CSS file is changed, thus ensuring caching still works as expected.
Saturday, 3. August 2024 Week 31
To make emoji stand out better in the text, I applied a trick from Terence Eden to increase their size with CSS and no extra HTML.
It consists of defining a custom font which only applies to the unicode codepoints of emoji and leverages the size-adjust property to draw them larger.
@font-face {
font-family: "myemoji";
src: local('Apple Color Emoji'), local('Android Emoji'), local('Segoe UI Emoji'), local('Noto Color Emoji'), local(EmojiSymbols), local(Symbola);
unicode-range: U+231A-231B, U+23E9-23EC, U+23F0, U+23F3, U+25FD-25FE, U+2614-2615, U+2648-2653, U+267F, U+2693, U+26A1, U+26AA-26AB, U+26BD-26BE, U+26C4-26C5, U+26CE, U+26D4, U+26EA, U+26F2-26F3, U+26F5, U+26FA, U+26FD, U+2705, U+270A-270B, U+2728, U+274C, U+274E, U+2753-2755, U+2757, U+2795-2797, U+27B0, U+27BF, U+2B1B-2B1C, U+2B50, U+2B55, U+FE0F, U+1F004, U+1F0CF, U+1F18E, U+1F191-1F19A, U+1F1E6-1F1FF, U+1F201, U+1F21A, U+1F22F, U+1F232-1F236, U+1F238-1F23A, U+1F250-1F251, U+1F300-1F320, U+1F32D-1F335, U+1F337-1F393, U+1F3A0-1F3CA, U+1F3CF-1F3D3, U+1F3E0-1F3F0, U+1F3F4, U+1F3F8-1F43E, U+1F440, U+1F442-1F4FC, U+1F4FF-1F53D, U+1F54B-1F567, U+1F57A, U+1F595-1F596, U+1F5A4, U+1F5FB-1F64F, U+1F680-1F6CC, U+1F6D0-1F6D2, U+1F6D5-1F6D7, U+1F6DC-1F6DF, U+1F6EB-1F6EC, U+1F6F4-1F6FC, U+1F7E0-1F7EB, U+1F7F0, U+1F90C-1F93A, U+1F93C-1F945, U+1F947-1FA7C, U+1FA80-1FAC5, U+1FACE-1FADB, U+1FAE0-1FAE8, U+1FAF0-1FAF8;
size-adjust: 120%;
}
By adding the custom font as first option in the font-family directive for body text, it will be applied to the emoji and all other characters will use the existing font as fallback.
body {
font-family: "myemoji", Verdana, sans-serif;
}
The outcome is nicely visible on posts such as Fifty Things you can do with a Software Defined Radio 📻, Puppet updated! and The High-Risk Refactoring 🍹😎
Sunday, 7. July 2024 Week 27

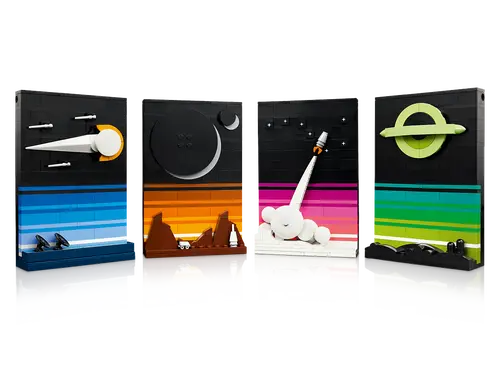
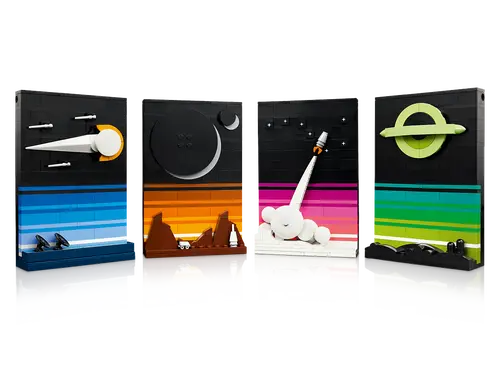
While browsing for something unrelated, I came about this wonderful Lego set called 'Tales of the Space Age'.
It was originally created by a fan designer through the Lego Ideas program and turned into this amazing looking Lego set.
I like the depiction of the space themed science fiction worlds very much, especially the beautiful color gradients giving each world a unique atmosphere.
The provided building instructions booklet builds on top of this with illustrations enhancing the views of these worlds.
Looking at these four panels with the nice space themed color gradients inspired me to rebuild them in CSS.
First I toyed around with one and then built the other three.
The outcome of this is now visible on andreasjaggi.ch where I replaced the previous entry page with the four color gradients.
The previous version is still available on andreas-jaggi.ch as I couldn't decide yet to retire it, so will be keeping both for now :-)
Saturday, 6. July 2024 Week 27
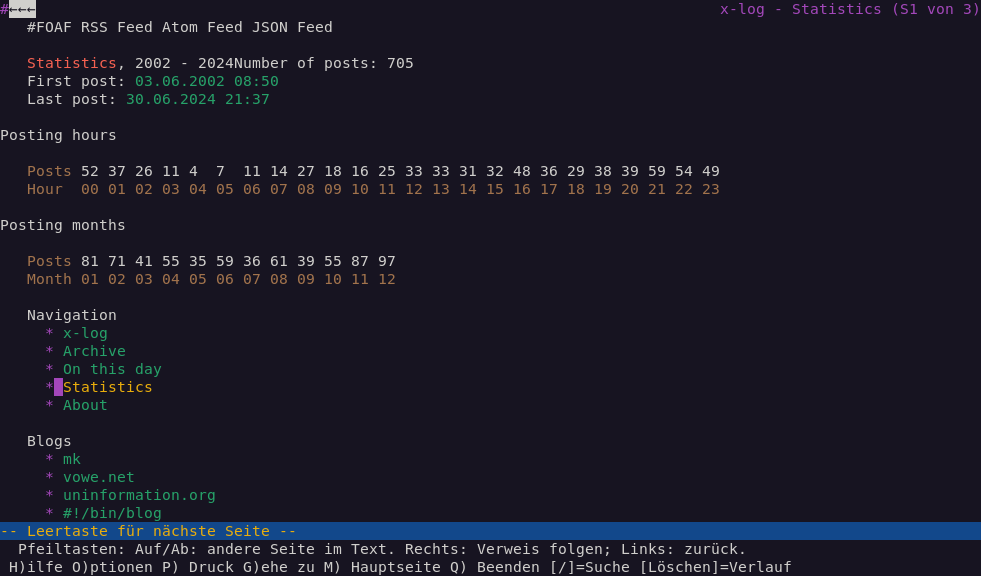
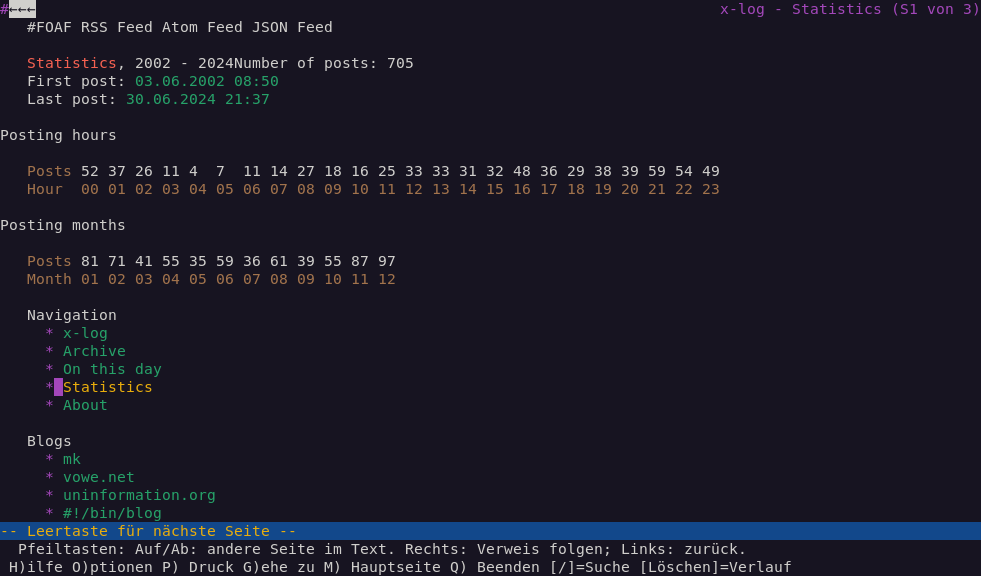
After last weeks work on the statistics page, I was still not completely happy with how it renders in text-only browsers.
Thus the idea of adding <th> headers to the two rows of numbers.
This turned out quite well and helped to make things more clear as you can see in this screenshot.

I initially wanted to use the :first-child selector to hide these additional table headers in graphical web browsers.
But didn't get it right with the first try, so the header still showed.
This actually didn't look that bad, and so I decided to keep the headers visible and styled them nicely so they integrate well with the rest of the statistics table.
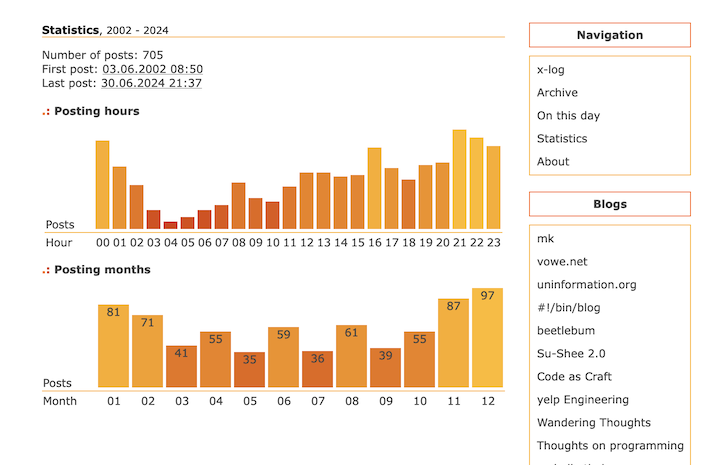
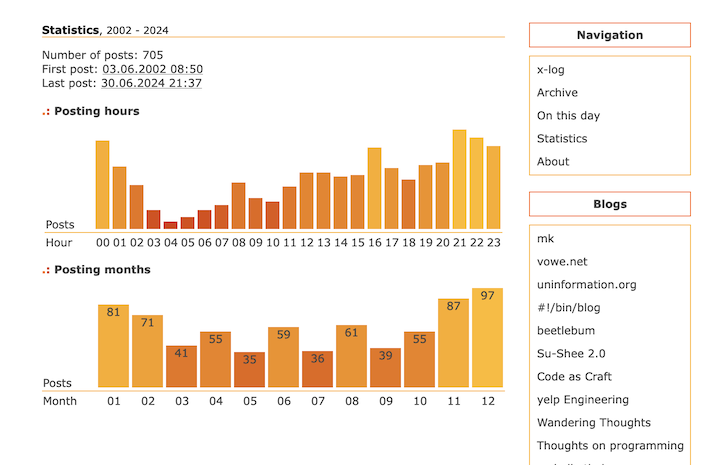
This is how the statistics page now looks in a graphical web browser.

Sunday, 30. June 2024 Week 26
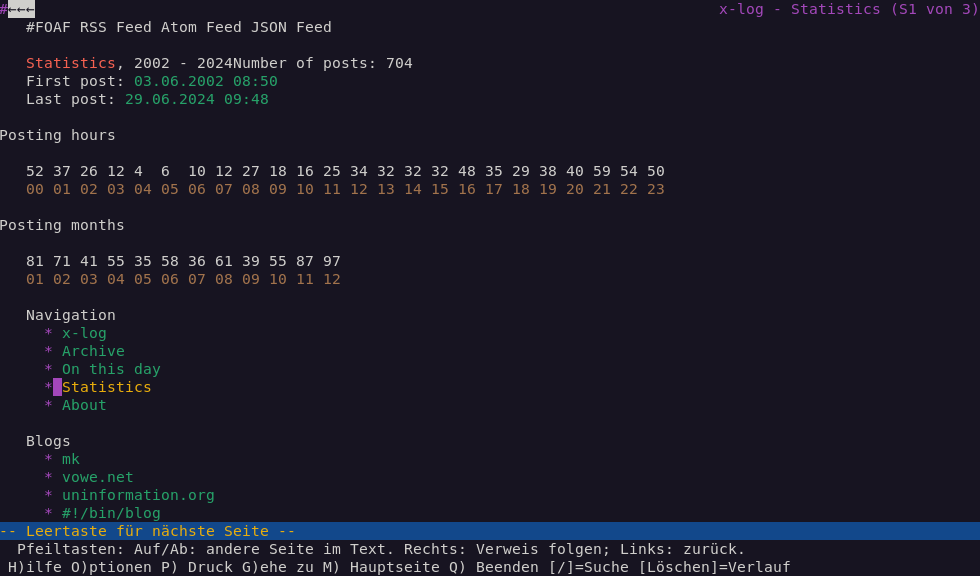
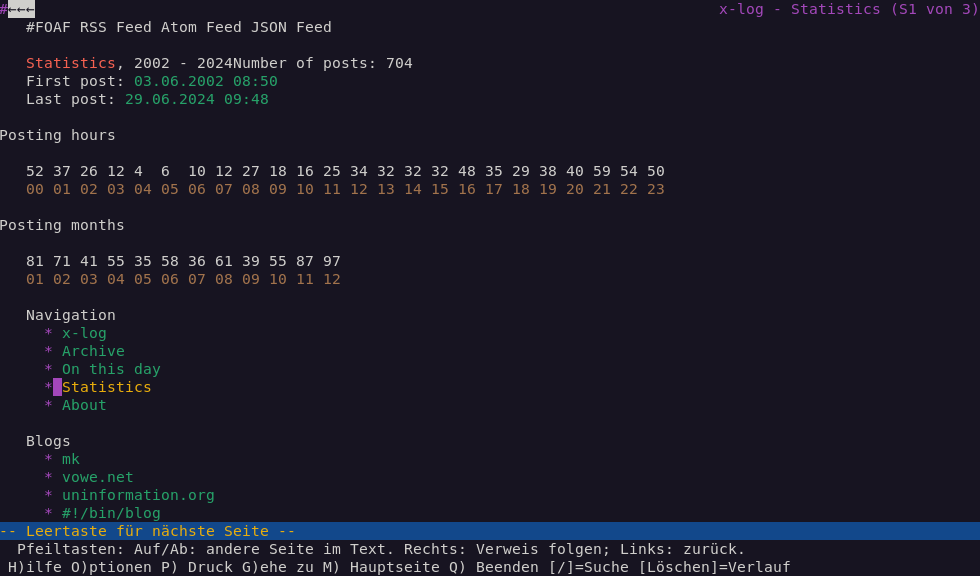
Some time ago I read this article from Dan Q about testing your website in a text-only browser (Lynx, which is the oldest web browser still being maintained, started in 1992).
Surfing through my blog with Lynx, I was positively surprised in how well the content and structure was presented.
Seems like the modernization and simplification efforts of the HTML code behind the scenes paid off well.
The statistics page though was not really usable, it was displayed as a random soup of numbers due to the usage of unstructured <div> tags for the elements of the visual graphs.
To fix this I reverted back to using <table> tags to structure the data.
This way the layout degrades gracefully in text-only browsers and provides a minimally structured representation of the data.
And I applied the newly learned CSS skills (linear-gradient backgrounds) to achieve the same visual graph as beforehand when opening the page in a regular browser.

Saturday, 29. June 2024 Week 26
While looking at my 404s the top one for the blog was /.well-known/traffic-advice.
This is part of the traffic advice mechanism to control traffic from prefetch proxies (and based on my current access logs, seems only used by the Chrome Privacy Preserving Prefetch Proxy).
The traffic advice mechanism is specified in the document here.
It can be used to reduce the number of requests coming from prefetch proxies.
To get rid of the 404s and provide support for the traffic advice mechanism, I use the following snippet in my nginx config.
It allows all requests from prefetch proxies (as currently I see no need to limit them).
# Private Prefetch Proxy
# https://developer.chrome.com/blog/private-prefetch-proxy/
location /.well-known/traffic-advice {
types { } default_type "application/trafficadvice+json";
return 200 '[{"user_agent":"prefetch-proxy","fraction":1.0}]';
}
Sunday, 23. June 2024 Week 25
After the recent addition of custom Web Components, the usual feed validators were a bit less happy about my RSS and Atom feeds.
They always marked my feeds as valid, but usually had some recommendations to improve interoperability with the widest range of feed readers.
In particular having non-HTML5 elements does not help with interoperability. Which makes sense as there is no real place in the XML of the feeds to reference the needed JavaScript for rendering the Web Components.
Besides stripping away the <youtube-vimeo-embed> tags and replacing them with a link to the video, I took this opportunity to cleanup some other 'Altlasten' (legacy tech depts).
A lot of time was spent trying to get my head around various encodings/escapings of special characters. When the blog started in 2002, UTF-8 was not adopted yet and all special characters needed to be written as HTML entities.
And what didn't help is that I somehow had a text-only part in my RSS file which tried to deliver a version of my posts without any HTML (but failed to do so properly as it only had the tags stripped away but did not revert all the HTML character encodings.
Of course the various resulting & characters nicely clash with XML encoding).
There were some other oddities from the past, such as empty post titles and HTML tags inside titles.
I ended up cleaning up most of this and got rid of the text-only representation and corresponding encoding/escaping problems. (using <![CDATA[ and ]]> with the HTML content inside makes life so much easier)
The still remaing recommendations to improve are about relative links and <script> tags.
The relative links are all due to my replacing of dead and non-archived link destinations with a single #. So they are more a 'false postive' than a real problem, the links are dead either way.
The <script> tags are more problematic, as they result from my embedding of GitHub Gists in posts. The code in the Gists is loaded, rendered and nicely highlighted with color by the script, thus not easy to replicate in a feed.
Probably the best approach for the Gists would be to find a way to properly include the content into the posts. So that it is rendered nicely when viewed in a browser, and has a meaningful text-only fallback in the feeds.
Would make sense to self-hosts these anyways. Next rainy weekend project there you are :-)


Tuesday, 18. June 2024 Week 25
After the recent integration of Web Components in the blog, I made yet another stab at using some modern technologies.
This time inspired by the Ten years of A Single Div article, my focus was on the linear-gradient() and radial-gradient() CSS properties.
They can be combined to draw almost arbitrary shapes with pure CSS.
I used this to replace all graphics on andreas-jaggi.ch with CSS, while keeping the layout and functionality identical to the original 2005 version.
In the process of this, also some additional modern CSS features were used:
var() to simplify repeating CSS code.
animation/@keyframes to add a little fade-in effect on the hover text.
Sunday, 16. June 2024 Week 24
The recent article from Adrian Roselli explaining how to write a Web Component for YouTube and Vimeo videos, triggered me to finally adopt the Web Components technology for my blog.
Additionally there is Markus using Web Components for his blog since quite some time, which gave me confidence.
Implementing Web Components was now not only for the sake of learning about the technology, but also to address some longstanding painpoints I had with my embedded videos.
In particular did I not like that each embedded video triggered the loading of a plethora of third-party scripts and styles only to render the thumbnail image. And additionally this leaked tracking/cookie information to the video hosters (yes, I was using www.youtube-nocookie.com to reduce this as far as possible, but could not eliminate it completely).
Thus I added a <youtube-vimeo-embed> Web Component and changed all my embedded YouTube and Vimeo videos to use it.
My implementation is almost a 1:1 copy of the code provided by Adrian, with some minor adaptions (such as hiding the original link when the video iframe can be rendered and always enabling fullscreen mode in videos).
I'm quite happy with the outcome, as it provides some new benefits:
Except for the thumbnail image, no other third-party resources are loaded until someone clicks on the play button.
When JavaScript or Web Components are not supported by a browser, it gracefuly falls back to a simple link to the video.
Loading speed of the whole page improved quite a bit, as videos are only loaded on demand.
It always uses www.youtube-nocookie.com and third-party scripts are only loaded if someone explicitly clicks on the play button of a video :-)
Saturday, 11. May 2024 Week 19
The warm temperatures around here made me change the blog theme back to the warm colors ☀️
Basically it's a revert of the winter layout changes from beginning of the year, while keeping all the HTML modernizations done afterwards :-)
We're back on the original 2002 layout (with modern HTML), for those trying to keep score. Enjoy!
Tuesday, 23. April 2024 Week 17
Interesting article explaining how to test HTML with visual CSS highlighting: Testing HTML with modern CSS (via)
Sunday, 7. April 2024 Week 14
After following a couple links from the article linked in the previous blogpost, I ended up reading the Website Component Checklist from Mike Sass.
It provides again a lot of inspiration for things to add to my weblog.
What intrigued me today on the list was humans.txt, which is an initiative for knowing the people behing a website.
Thus I've now added the following humans.txt.
Sunday, 18. February 2024 Week 7
Added and ads.txt file to the blog. The idea is to avoid that someone can sell fake advertisment space for this blog.
As I don't use any advertisment here the content of the file is pretty basic:
contact=https://blog.x-way.org/about.html
Saturday, 3. February 2024 Week 5
Just discovered the text-decoration-color CSS property and added it to the style on the blog:
a:hover {color: #454545; text-decoration: underline; text-decoration-color: #26C4FF;}
This causes that when you hover over a link in a post, the underline is not in the same boring gray as the text but lights up in a nice color :-)
(not to be confused with the hacky colored underlines in the righthand navigation bar, where I use a colored border-bottom to achieve a similar effect since 2002)
Sunday, 28. January 2024 Week 4
Over the last couple weeks I slowly replaced the various <table>-based layout elements of the blog with more modern HTML elements.
And finally this afternoon the work was completed with the last <table> element gone.
Visually there should be almost no differences, but in case something looks strange just let me know :-)
(and yes, style-wise everything is still using the pixel-based layout from 2002, one day this might change as well…)
Saturday, 27. January 2024 Week 4
To provide basic dark mode support for the blog, I added the following lines of CSS:
@media (prefers-color-scheme: dark) {
html { filter: invert(1) hue-rotate(180deg); }
img, video, iframe { filter: invert(1) hue-rotate(180deg); }
}
If the browser/OS has dark mode enabled it will invert the colors and rotate the hue to achieve the dark mode effect.
The whole operation is applied a second time on images, videos and frames to avoid that they have their colors distorted.
You can get a preview by using the developer tools of your browser to enable dark mode :-)
The code is inspired by the post here, and then extended to provide a CSS-only solution by leveraging the color-scheme CSS property.
Wednesday, 3. January 2024 Week 1
After switching the colors of the design, I kept the momentum and continued working on the HTML of the blog.
It took couple iterations of multiple hours, but now it's done: the HTML source of this blog is valid HTML5!
Getting rid of the obsoleteness hidden in old blogentries dating back over 20 years also led to some interesting observations.
Back when moving from HTML 4.01 to XHTML 1.1, I remember spending some time to transform old <br> tags to <br />. And now for HTML5 I did the inverse and moved all <br /> tags back to <br> :-)
Also once more I'm very thankful for the work of the Internet Archive, which helped to recover images hosted on servers long gone (like URLs which already at the end of 2002 were no longer valid!).
Overall a lot of replacing no longer existing HTML tags and attributes with CSS definitions.
And there is virtually no change to the visual representation of the blog (which was the goal), so we still have the table-based layout with pixel-sized fonts as originally drafted in 2002.
Moving this to actually leverage modern HTML5 mechanisms and making it also more mobile friendly are tasks left for some future cold winter evenings :-)

Monday, 1. January 2024 Week 1
Happy New Year! — Happy New Colors!
Winter is here (for a while already), time to change the colors of the blog.
To keep it in the nostalgic theme (the previous design was a repurpose of the inital design from 2002), I'm using the colors from the 'plain 2' winter layout (also from 2002).
Enjoy!
Tuesday, 10. January 2023 Week 2
Added a JSON Feed to this blog (in additon to the existing RSS and Atom feeds): https://blog.x-way.org/feed.json
To build the proper JSON file, I used this Jekyll template and the JSON Feed validator.
Sunday, 19. June 2022 Week 24
For quite some time I've been using custom nginx error pages on this site.
My approach so far was to generate a bunch of static HTML with the various error messages and then configure them for each corresponding HTTP status codes in nginx.
As there are quite a number of HTTP errors, I used a little shell script to generate the whole config and HTML, in the end I had a huge file with snippets like the one below.
error_page 429 @custom_error_429;
location @custom_error_429 {
internal;
more_set_headers 'Content-Type: text/html';
echo '<html>...</html>';
}
Now while implementing custom error pages for a different project, I tried to see if there is an easier way to do this.
Some searching lead to the One NGINX error page to rule them all article which describes an alternative approach leveraging the nginx SSI module to generate the error pages on the fly.
Instead of generating and defining a specific error page for each error, a single error page is used for all errors.
error_page 400 401 402 403 404 405 406 407 408 409 410 411 412 413 414
415 416 417 418 421 422 423 424 425 426 428 429 431 451 500
501 502 503 504 505 506 507 508 510 511 /error.html;
location = /error.html {
ssi on;
internal;
root /var/www/default;
}
nginx provides the status code as variable to our error page, but we also need the error message to make it more userfriendly.
For this we define a mapping of status codes to the error messages.
map $status $status_text {
400 'Bad Request';
401 'Unauthorized';
402 'Payment Required';
403 'Forbidden';
404 'Not Found';
405 'Method Not Allowed';
406 'Not Acceptable';
407 'Proxy Authentication Required';
408 'Request Timeout';
409 'Conflict';
410 'Gone';
411 'Length Required';
412 'Precondition Failed';
413 'Payload Too Large';
414 'URI Too Long';
415 'Unsupported Media Type';
416 'Range Not Satisfiable';
417 'Expectation Failed';
418 'I\'m a teapot';
421 'Misdirected Request';
422 'Unprocessable Entity';
423 'Locked';
424 'Failed Dependency';
425 'Too Early';
426 'Upgrade Required';
428 'Precondition Required';
429 'Too Many Requests';
431 'Request Header Fields Too Large';
451 'Unavailable For Legal Reasons';
500 'Internal Server Error';
501 'Not Implemented';
502 'Bad Gateway';
503 'Service Unavailable';
504 'Gateway Timeout';
505 'HTTP Version Not Supported';
506 'Variant Also Negotiates';
507 'Insufficient Storage';
508 'Loop Detected';
510 'Not Extended';
511 'Network Authentication Required';
default 'Something went wrong';
}
Now we have the status and the status_text variables available in our error.html page.
<html><body>
<h1><!--# echo var="status" default="" -->
<!--# echo var="status_text" default="Something went wrong" --></h1>
</body></html>
Saturday, 4. June 2022 Week 22
On the occasion of the 20th anniversary of this blog, I've used archive.org to reconstruct the original HTML layout from back in the time and applied it to the Jekyll templates.
Enjoy the blog in all the (<table> based) glory from 2002 :-)
Wednesday, 19. January 2022 Week 3
After running it for a bit more than a decade, I've now removed again the Google Analytics tracking from this site. It does not feel appropriate anymore on a personal website.
At the moment no alternative statistics solution is in place yet, but I could imagine setting up a self-hosted solution like Matomo or Plausible in the future.
Google Analytics declared illegal in the EU.
Sunday, 28. March 2021 Week 12
This website now also serves a security.txt file which is a standardized way of making security contact information available. (Wikipedia)
The file is available in two locations /security.txt (the classic location) and /.well-known/security.txt (the standard location following RFC8615).
To easily add the file on all my domains, I'm using the following nginx config snippet.
location /security.txt {
add_header Content-Type 'text/plain';
add_header Cache-Control 'no-cache, no-store, must-revalidate';
add_header Pragma 'no-cache';
add_header Expires '0';
add_header Vary '*';
return 200 "Contact: mailto:andreas+security.txt@jaggi.info\nExpires: Tue, 19 Jan 2038 03:14:07 +0000\nEncryption: http://andreas-jaggi.ch/A3A54203.asc\n";
}
location /.well-known/security.txt {
add_header Content-Type 'text/plain';
add_header Cache-Control 'no-cache, no-store, must-revalidate';
add_header Pragma 'no-cache';
add_header Expires '0';
add_header Vary '*';
return 200 "Contact: mailto:andreas+security.txt@jaggi.info\nExpires: Tue, 19 Jan 2038 03:14:07 +0000\nEncryption: http://andreas-jaggi.ch/A3A54203.asc\n";
}
This snippet is stored in a dedicated file (/etc/nginx/conf_includes/securitytxt) and is included in the various server config blocks like this:
server {
server_name example.com;
include /etc/nginx/conf_includes/securitytxt;
location / {
# rest of website
}
}
Sunday, 1. November 2020 Week 44
15 years ago this weblog received the current o5 design (or theme as it would be called nowadays).
During this time the design has aged quite well and also survived the move of the backend from a self-written PHP blog-engine to Jekyll.
Although it still works surprisingly well and presents the content nicely every day, there are some parts where better usage of contemporary technologies would be desirable.
It has no mobile version nor a responsive layout as the design was created before the now omnipresent smartphones were invented. Similar is the font-size hardcoded and not very adequate for todays retina displays. And yes, it uses the XHTML 1.0 strict standard with all its quirks and CSS tricks from 2002 (which luckily are still supported in current browsers).
Overall I'm quite happy that the o5 design has turned out to be so timeless and that I did not have to come up with a new one every other year (btw: I don't remember where the o5 name came from, likely the 5 is a reference to 2005 when it was created).
With the current Corona situation forcing me to spend more time at home again, I have the feeling that some things might change around the weblog (not quite sure what or when exactly, first I need to re-learn how websites are built in 2020 :-).
Friday, 12. September 2014 Week 37
The about page now features some fancy blog statistics, check it out :-)
The statistics are created with the help of Cal-Heatmap which allows to easily create calendar heatmaps similar to the activity heatmap of GitHub.
Update: couldn't stop playing around and thus added another chart, this time with the help of C3.js (a D3.js based reusable chart library).
Monday, 21. April 2008 Week 17
ImageFlow, CoverFlow mit JavaScript. (via)
Saturday, 12. January 2008 Week 2
<object type="application/x-shockwave-flash" data="flash.swf" width="100" height="200">
<param name="movie" value="flash.swf" />
</object>
Monday, 24. April 2006 Week 17
Amy Hoy has released a nice Scriptaculous Cheat Sheet just at the right moment since I'm going to use Scriptaculous for the redesign of actualites.epfl.ch.
Wednesday, 23. November 2005 Week 47
Da hier anscheinend doch machmal ein paar Benutzer mit dem Internet
Explorer vorbeikommen habe ich nun doch noch das Layout so angepasst,
dass es auch im Internet Explorer wie gewünscht aussieht (zudem soll ja
eine potentielle Kundschaft nicht abgeschreckt
werden).
Eigentlich sind die Änderungen am CSS nur ganz klein, aber umso schwerer herauszufinden *grrr*.
Als sehr hilfreich herausgestellt hat sich die parallele Installation verschiedener Internet Explorer Versionen. Dieser Artikel erklärt wie man eine solche Testumgebung erstellt.
Interessanterweise sah der unangepasste Stylesheet im Internet Explorer 4 bedeutend besser aus als im Internet Explorer 5, 5.5 oder 6.
Tuesday, 1. November 2005 Week 44
Am Wochenende bin ich per Zufall auf die CSS Reboot Seite gestossen.
Da ich am Sonntag Nachmittag nichts Interessantes vorhatte, ist innerhalb eines Tages das neue Design entstanden :-)
Wer immernoch das mittlerweile etwas verbleichte alte Layout sieht, soll bitte hier klicken um zum neuen zu wechseln.
In Mozilla Firefox, Opera und Safari sieht die Seite ziemlich genau so aus wie gewünscht, aber im Internet Explorer stimmt wiedereinmal gar nichts :-(
Friday, 9. September 2005 Week 36
Voilé quelques liens vers des démos d’AJAX.
Saturday, 8. January 2005 Week 1
I’ve found some color resources & utilities on del.icio.us.
These are always useful, especially since i’m not the person who can
just throw together three colors and automatically the result looks
good.
Sunday, 25. July 2004 Week 30
collecting best practice webdesign resources
Tuesday, 6. July 2004 Week 28
Thursday, 15. April 2004 Week 16

Wie ich Andrew Porter Glendinning besuchte, entdeckte ich diesen Graphikfehler in Mozilla. Der Text lautet
If you can read this, your browser doesn't support the over 4-year-old CSS Level 2 Recommendation. These icons should be fixed in the lower right corner of your browser window, and this message should be invisible.
Nach der Analyse des Stylesheets, habe ich herausgefunden, dass der Text eigentlich ausserhalb des Browserfensters dargestellt werden sollte. Bei Mozilla hört das Browserfenster vor dem Scrollbalken auf, jedoch für die Rendering-Engine erst am Fensterrand :-P
Wednesday, 14. April 2004 Week 16
Developing With Web Standards Recommendations and best practices. Eine gute Übersicht, auch geeignet um Leute in die Thematik einzuführen.
Via LinkDump
Friday, 9. April 2004 Week 15
Gestern habe ich Inkscape entdeckt. Inkscape ist ein Vektor-Graphikprogramm, das SVG als Dateiformat benutzt.
Das Programm lässt sich mit Macromedia Fireworks vergleichen, wennauch der Funktionsumfang noch nicht ganz so gross ist. So kann Inkscape nur nach PNG exportieren und unterstützt keine Animationen. Dafür ist IMHO die Vektorbearbeitung von Inkscape schon jetzt der von Fireworks überlegen.
Nachdem ich auch das Tutorial gemacht habe, durfte ich feststellen, dass das Userinterface von Inkscape grösstenteils absolut top ist. So eine angenehme und einfache Handhabung habe ich bei einem Graphikprogramm bisher vergebens gesucht. Da kann selbst mein bisheriger Favorit Fireworks fast nicht mithalten.
Sunday, 14. March 2004 Week 11
Im Stylesheet dieser Seite findet sich unter anderem folgende Styledefinition:
#rechts li a {
display: block;
border-bottom: 1px solid #FFFFFF;
width: 100% - 30px;
padding-left: 30px;
}
Diese macht, dass die Links im rechten Submenu auf der ganzen Breite funktionieren und nicht nur wenn man auf den Text klickt.
Zuerst hatte ich die Weite auf 100% gesetzt. Jedoch hat der Mozilla wegen der 30px Padding noch 30px ausserhalb des Rahmens angezeigt. Mit overflow: hidden habe ich versucht das Problem zu lösen. Jedoch hat das nicht funktioniert, da es ja kein eigentlicher overflow ist.
Schlussendlich bin ich durch ausprobieren von garantiert fehlerhaften Styledefinitionen auf die jetztige Lösung gekommen. Natürlich validiert das nun nicht mehr als korrektes CSS, aber es funktioniert :-)
Da ich nun keine Windows-Maschine mehr habe, wäre ich froh um Screenshots vom Submenu, wenn mit der Maus über ein Link gefahren wird (a:hover).
Saturday, 8. November 2003 Week 45
Bei mk ein paar (ältere) CSS Links gefunden:
Little Boxes
CSS @ Maxdesign
CSS horizontal navigation list
:hover mit beliebigen Elementen
pure CSS menus
Wednesday, 11. June 2003 Week 24
Ist mir gerade bei CSS-Technik-News ins Auge gestochen, dass es jetzt noch weh tut: Web Developer extension for Mozilla Firebird
Friday, 27. December 2002 Week 52
Hier hat es unter anderem einige Beispiellayouts, tabellenlos versteht sich.
Hier hat es einige Links zu tabellenlosen Seiten und zu CSS-Tutorials.
Hier hat es Links zu 900 tabellenlosen Websites.
Sunday, 15. December 2002 Week 50
Passend zur Jahreszeit ist jetzt plain 2 das neue Standard-Layout.
Sunday, 8. December 2002 Week 49
So aus lauter Freude hat's jetzt ein HTML 2.0 konformes Layout gegeben ;-)
Saturday, 7. December 2002 Week 49
Maintenant vous pouvez changer le layout de mon weblog au réglage
phrenologik est une site à tendance "dark"
Da auch mk und chee ihrem Weblog ein neues Aussehen geschenkt haben, musste ich die schon länger geplante Erweiterung meines PHP-Irrgartens, den Layout-Switcher, endlich fertig machen. Bei den Einstellungen könnt ihr nun euer Lieblingsdesign auswählen. Vorerst ist zwar nur das Standardlayout plain und das besonders kreative txt verfügbar - später werden's mehr sein ;-)
Thursday, 5. December 2002 Week 49
Verschiedene deutsche Tutorials zu GIMP:
- Gimp verstehen
- Nachbearbeitet
- Scheibchenweise
- Angestöpselt
- Gimpressionen
- Bilder fürs Web
- Farbverläufe und Pfade
- Bildbearbeitung mit Gimp 1.2
- Grokking the Gimp
- Gimp in 80 Minuten
- die Gimp-Seiten
- Fotoretusche mit Gimp
- GIMP for Windows
- Lehrfilme
abgestaubt bei rompe und mk
Tuesday, 3. December 2002 Week 49
CSS-Technik ist ein moderiertes Online-Projekt zur Sammlung von Ressourcen, Scripte und Tutorials zum Thema CSS und PHP für Webgestalter und Internetworker.
via [i-worker]
Monday, 25. November 2002 Week 48
Auf centricle.com findet man viele Informationen über CSS. Look at it!
Sunday, 24. November 2002 Week 47
So, Schriftgrössenangaben sind nicht mehr in pt sondern in em.
Mozilla, IE und Opera interpretieren's in etwa gleich. Leider ist's nun im Netscape 4.x wirklich nicht mehr ansehbar.
Aber keine Sorge, dass nächste Layout ist schon in Planung ;-)
Sur 11h11.com il y a plus de 400 oeuvres, crées en 40 projets. Et cela ne sont pas seulement des images crées avec photoshop. Il y a des peintures, des images digitales, des photographies, des illustrations, des sons et même des vidéos! C'est vraiment une source d'art multimédial :-)
t w e l v e i n c h e s c o u c h est le site d'une étudiante en graphisme.
Le site a un design très spécial, à voir absolument!
Sunday, 10. November 2002 Week 45
Plongez dans l'accessibilité vous guide à faire votre site accessible. Très important!
Bon, je sais que mon weblog n'est pas encore accessible, mais je travaille à la vérsion suivante et celle-ci serait vraiment accessible :-)
FR_BLOG c'est une repertoire des weblogs français et francophones.
Le StandBLog traite les standards du W3C.
Sunday, 27. October 2002 Week 43
J'ai annoncé ici que j'écris maintenant aussi en français. Je le fais pour entraîner mes connaissances du français.
Le but c'est d'augmenter mes notes en français et en histoire bilingue.
Voilà mon premier lien français: fkgb.fr est une "agence de communication" situé à Paris avec une site très multimédiale ;-)
Saturday, 26. October 2002 Week 43
waterwave.ch ist nun XHTML 1.0 konform und in punkto Accessibility auch nicht schlecht gestellt.

Ich wäre froh, wenn jemand mit einer Software wie JAWS mal schauen könnte, ob waterwave.ch noch Probleme darstellt.
Sonstige Accesibility-Tips sind natürlich auch willkommen ;-)
Friday, 25. October 2002 Week 43
Nun ist waterwave.ch HTML 4.01 und CSS 2 konform. Zudem hab ich mich durch den Dive into Accessibility Guide gewühlt und einige Sachen daraus entnommen. Nur das Kontakt-Formular und die Abkürzungen müssen noch bearbeitet werden.
Ergänzungen?

 Thursday, 24. October 2002 Week 43
Damit ja niemandem langweilig wird:
Thursday, 24. October 2002 Week 43
Damit ja niemandem langweilig wird:
Accessible Web Page Design
AWARE
IBM Accessibility Center
Weblog Accessibility
Joe Clark: Media Access
Web Accessibility for Section 508
NCI Web Accessibility and 508 Compliance Initiative
Accessible Web design - a definition
Usable Web
Accessible Web Design
Web Accessibility - ADA Guidelines
Accessible Web Page Design Curriculum
Dive Into Accessibility
Tuesday, 3. September 2002 Week 36
Eine Website für Designer :-)
IMHO siehts noch ein bisschen nach "under construction" aus. Aber dennoch schon gute Inhalte wie z.B. ein Interview mit dem Designer von 2advanced.com
Monday, 19. August 2002 Week 34
Für meine Maturaarbeit benötige ich zum Testen eine alten/älteren Netscape Browser. Nach einer unendlich langen Klickerei, bin ich hier fündig geworden. Dort gibts von Netcape 2.02 bis 6.2.3 alles was das Herz begehrt.
Thursday, 27. June 2002 Week 26
Wundervolle virtuelle Welten findet man hier, hier und hier.
Thursday, 13. June 2002 Week 24
Den Link zu einer Website, die farblich völlig meinem Geschmack entspricht, habe ich hier gefunden.
Wednesday, 12. June 2002 Week 24
Die neue Version meines Graphikprogrammes erscheint und ich habs total verschlafen (liegt vermutlich am Stress der
Maturaarbeit).
Macromedia hat nun die MX
Produktversionen fertiggestellt. Hab gerade die Fireworks MX Trial-Version gesaugt. Die Auswirkungen werdet ihr sicher in
nächster Zeit sehen ;-)
BTW: Laut Macromedia hat MX keine spezielle Bedeutung; schaut man aber auf die um bis zu
100$ gestiegenen Preise, so erscheint More eXpensive doch ziemlich realistisch ;-)
Saturday, 8. June 2002 Week 23
Etwas wunderschönes ...
Thursday, 6. June 2002 Week 23
Gerade so ins Auge gestochen sind mir:
Verrücktes Design, aber trotzdem ansprechend: http://www.jureta.com/
Minimalistisches Layout: http://www.soerianto.net/
Gewöhnungsbedürftig: http://flakk.pixelwar.at/
Technisch hochstehend: http://www.acme24.de/
Auf metacolor.de hat es ein IMHO sehr gutes Tutorial zum Thema Farben im Internet. Besonders geeignet für Leute, die, wie ich, im Umgang mit Farben nicht besonders geschickt sind. ;-)
Monday, 3. June 2002 Week 23
Beim (*unerlaubten*) Surfen aufgefallen:
http://www.2advanced.com